Web Application
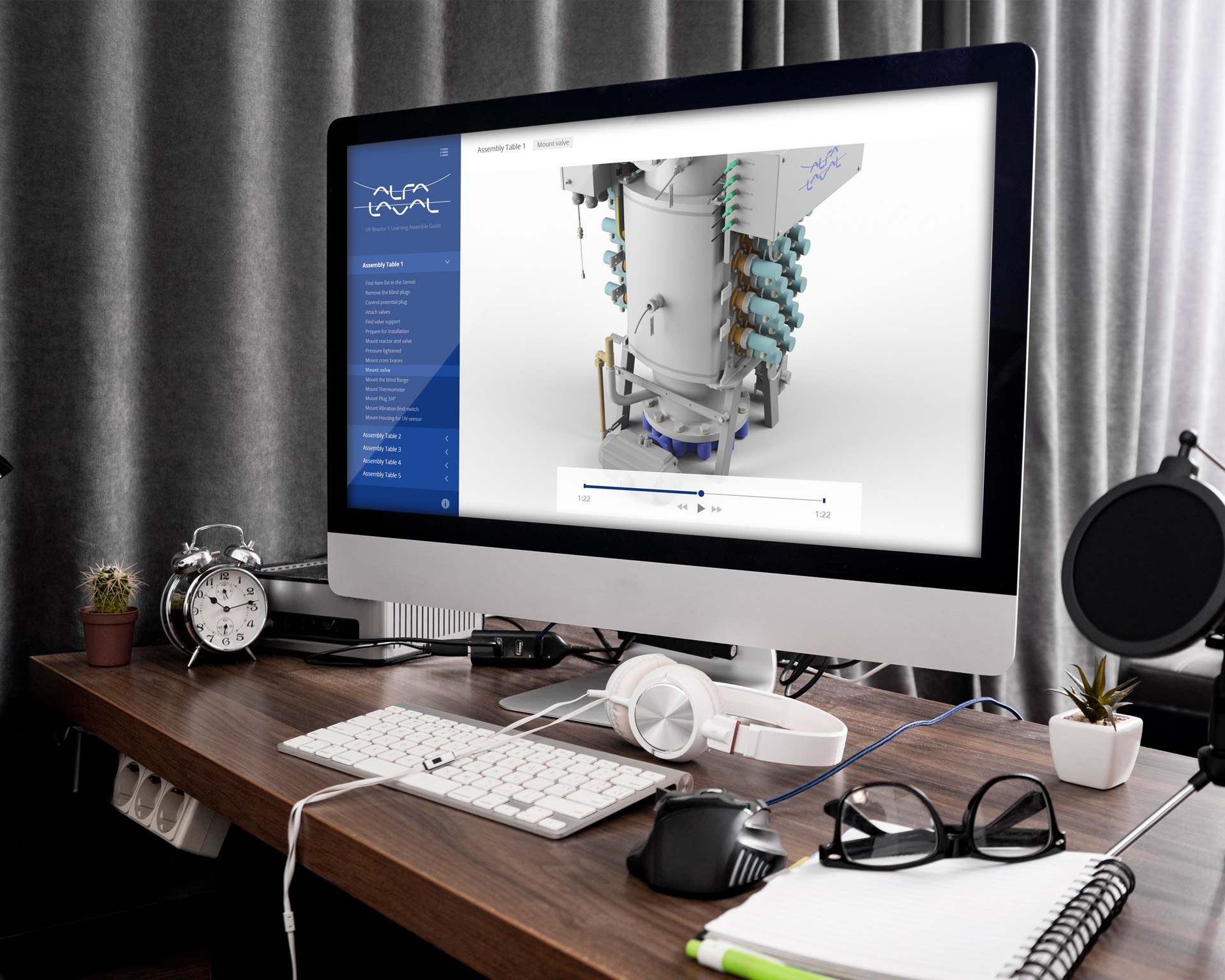
UV Reactor E-Learning Assemble Guide
Programming a dedicated video player which fulfills the function of e-learning software, designed to learn how to assemble UV Reactor devices, using JavaScript, css3, html5 and video files with 3D animations. This is our internal project, uploaded to local devices, prepared in English.
Graphic design of the application
UI and UX design of the application
Designing the player's layout, including responsiveness - preparing layouts for mobile devices, including mobile devices. Selection of the appropriate font, colors, graphic elements - icons for the player's buttons. Separation of space for 3D animations. Defining font sizes and interactive elements as part of the player's availability.


Functionality of a web application
Project Specification
The application acts as an e-learning platform with a video player. It is an internal project, made for training purposes.
Using the application, you can:
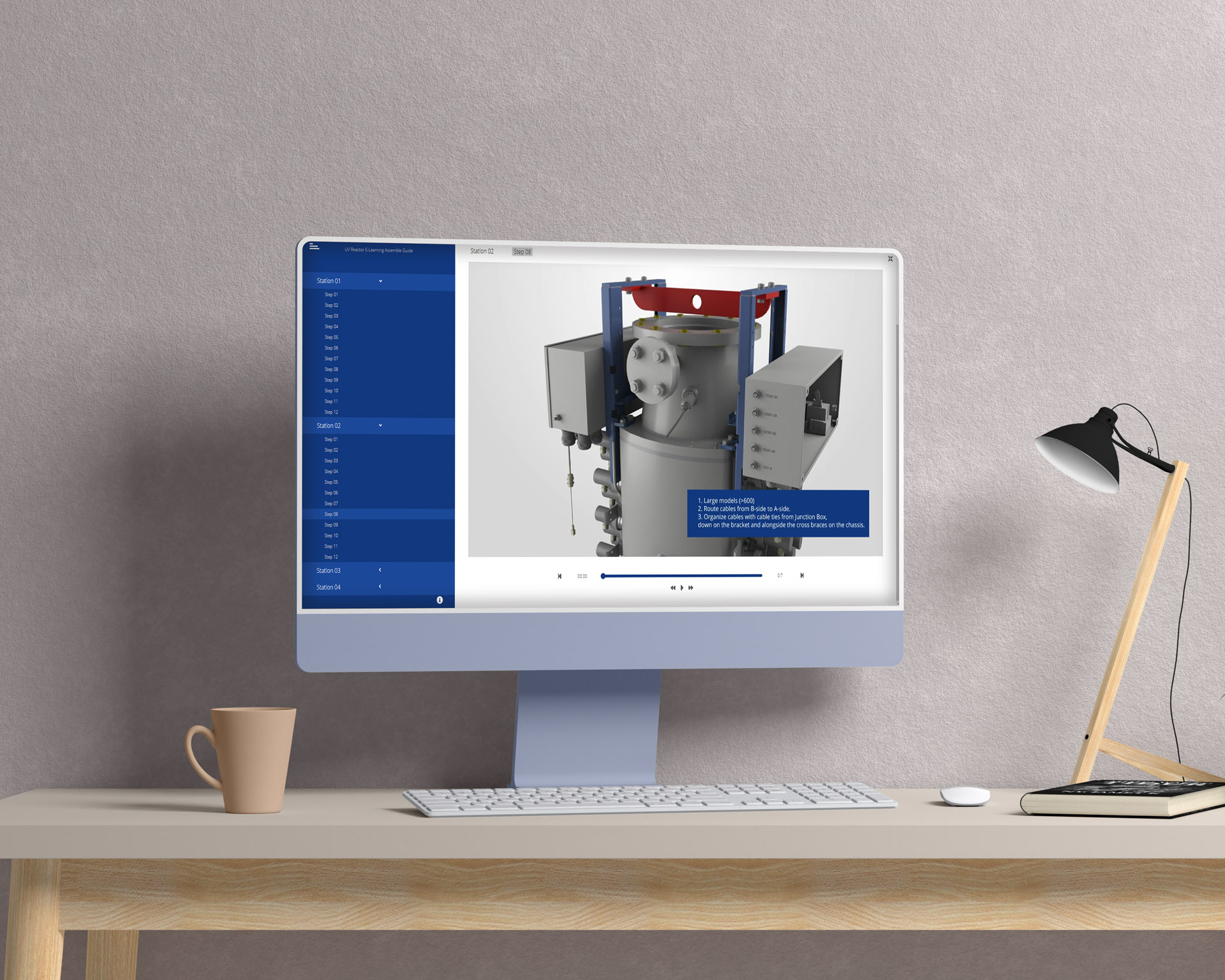
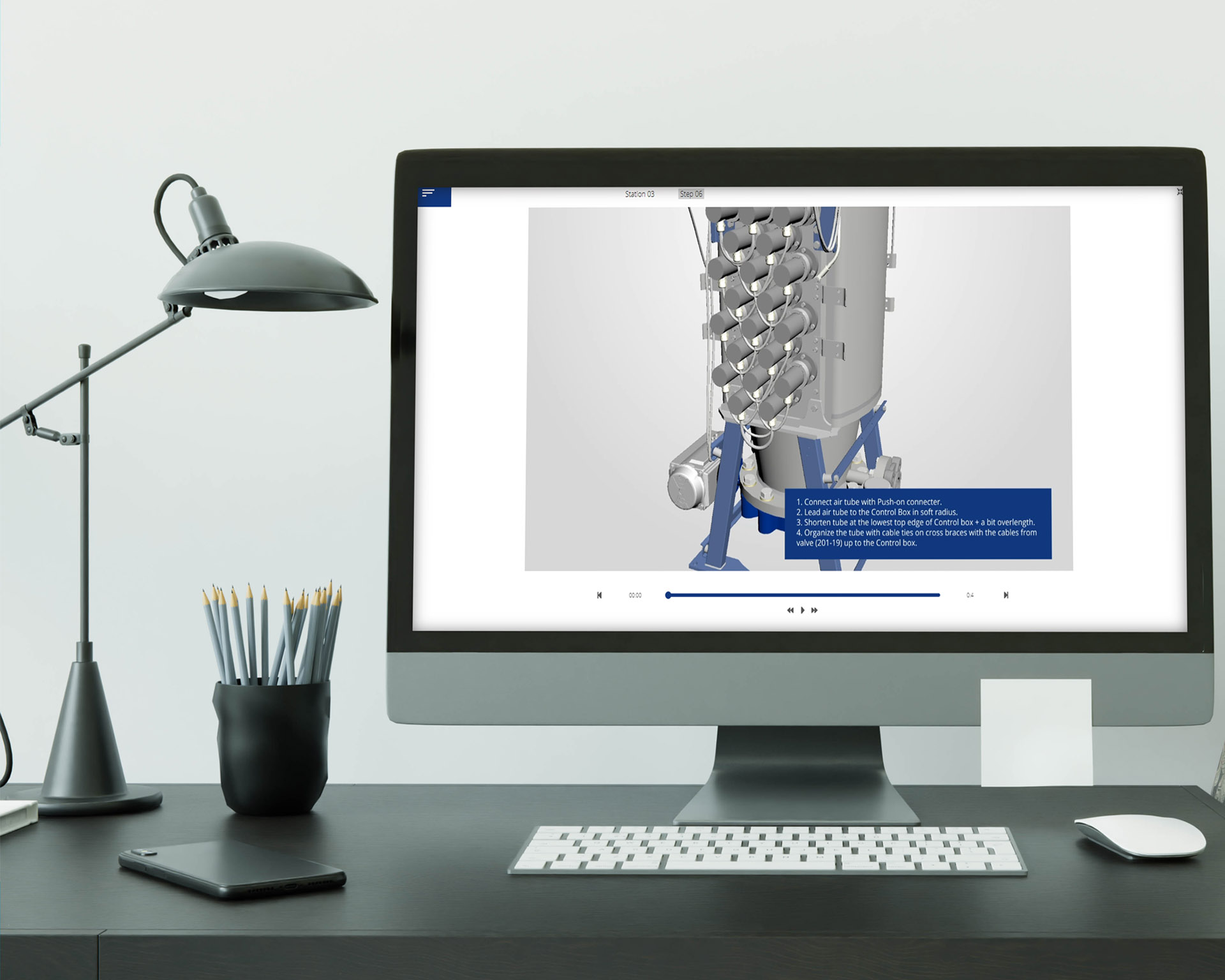
- View an instructional animation divided into 4 sections of 12 short 3D animations each.
- Control the playback of 3D animation every second.
- Control multimedia sound.
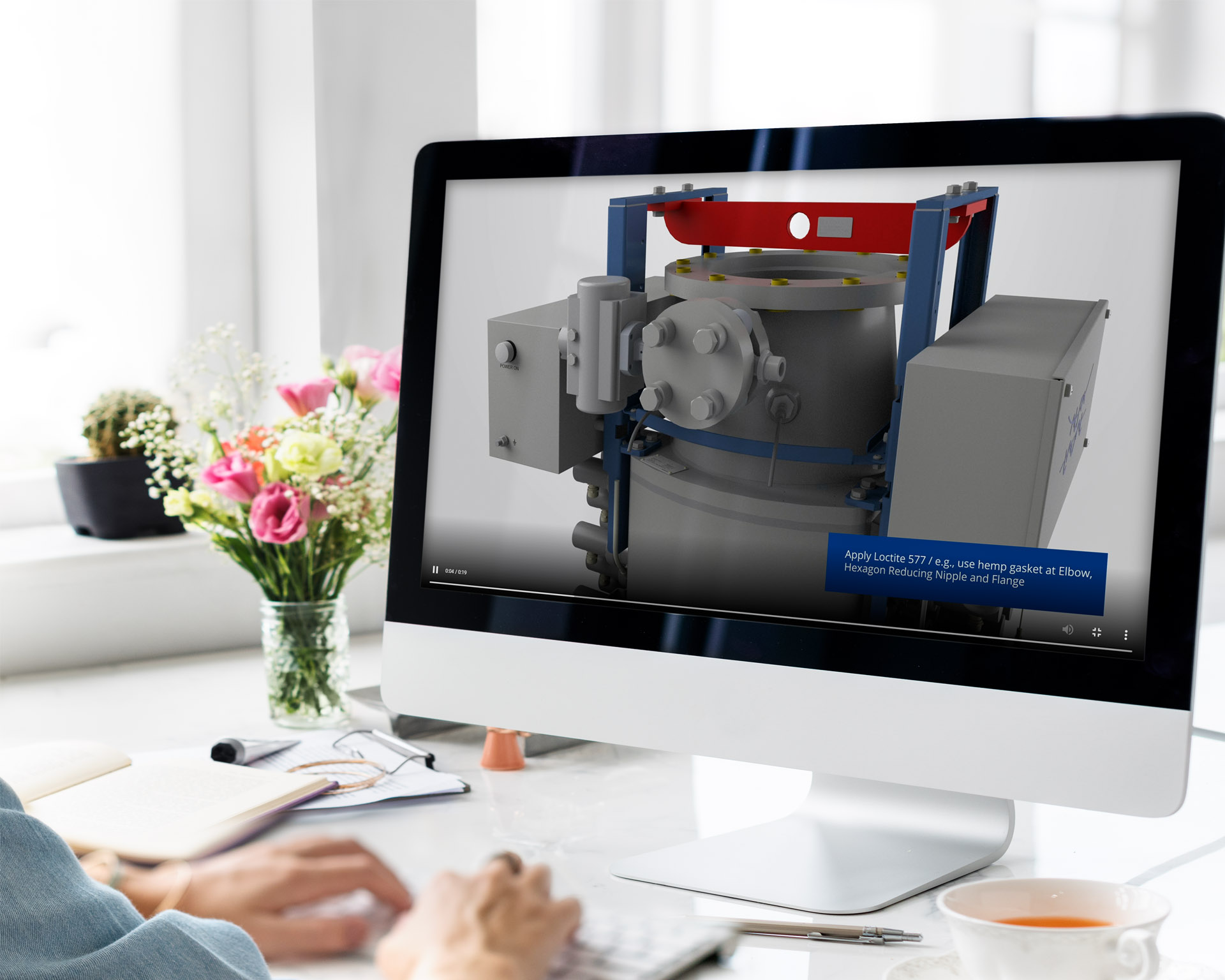
- Watch 3D animations in full-screen mode.
- The animations switch in sequence, automatically.
- Switch episodes and sections.
- Check the information on the application.
Technologies used:
HTML5
CSS3
JavaScript
3D Animations
Programming the player
Application development process
The designed layouts were programmed using HTML5 and CSS3. The variables responsible for the player's responsiveness have been polished. The functionality is based on the Web Media API developed by w3. It allows one to create dedicated elements to control the video file. All functional activities have been implemented using JavaScript, including changing the previously prepared 3D animations, full-screen mode, sound control, stopping and resuming the video, as well as the operation of the menu and other application buttons.


Implementation of e-learning application
Target infrastructure
The application is an internal project made specifically for employee training and has been ultimately placed on tablet devices. As it was uploaded to local devices - the user didn't have to worry about the server and its configuration. A small challenge which we managed to solve was to correct the paths format adequately to the operating system of the target devices.

